If this editor looks unfamiliar, you're likely using the previous version.
Access the right documentation by clicking on the button.
Effortlessly kickstart your journey with our beginner-friendly guides!
This feature will allow you to adapt your product tour to the language preference of any user - without having to manually translate everything.
Step 1:
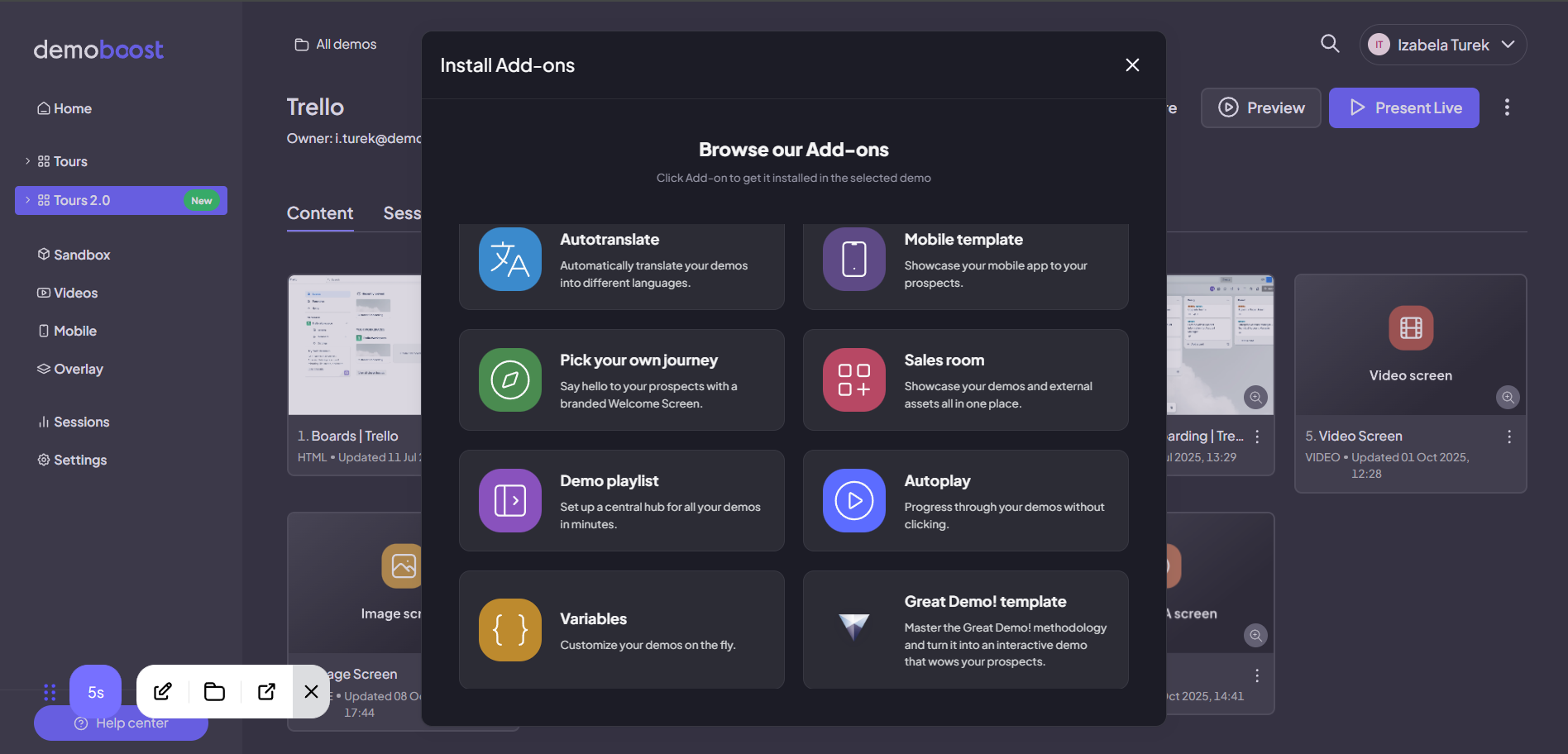
As with all add-ons, you will find them in the "Add-ons" section.Choose the feature you want, and click to install.

Step 2:
Open a screen in the editor. Click to access autotranslate settings.Choose Autoplay.

Step 3:
Set up autoplay. Here you can:
- enable or disable autoplay,
- define the speed of going through the guides and screens,
- decide if you want the autoplay to pause when you hover over a guide on the screen.
Useful if the guide contains a bit more text and might need more time to read through.
- You can also enable auto-restart, so your demo tour will be on constant loop - convenient for exhibits, where you're displaying the demo on the screen.

Press Save when you're done.
To pause autoplay, click on the counter button in the corner. Or hover over the guide, and the countdown will be paused while your cursor stays here.
💡A few notes:
- the flat countdown for a screen with no guides is 10 seconds
- there is a per-word countdown for the guides - so the time will be adjusted based on the volume of the text in your guide (240 milliseconds per word)
- a few extra seconds are added on top of the seconds-per-word countdown for guides - to make sure even the shortest of the guides have enough time.
