A Sandbox Demo is designed to provide viewers with an interactive, self-guided experience, allowing them to freely navigate between different pages and features of your product. This guide details the step-by-step process for creating this dynamic environment, from initial screen capture to setting up the necessary internal linking.
Demo Setup and Screen Capture
Step 1:
To start, navigate to your demo library and click the "Create new" button. Select "Create new demo" from the dropdown menu, then enter a clear, descriptive title for your project, such as "Sandbox - Trello Example," before clicking Create.
Step 2:
Decide which screens should be accessible in the demo. Take Trello for example. In this case, let’s say you’ll want the viewer to access the home page and all the pages in the side menu.
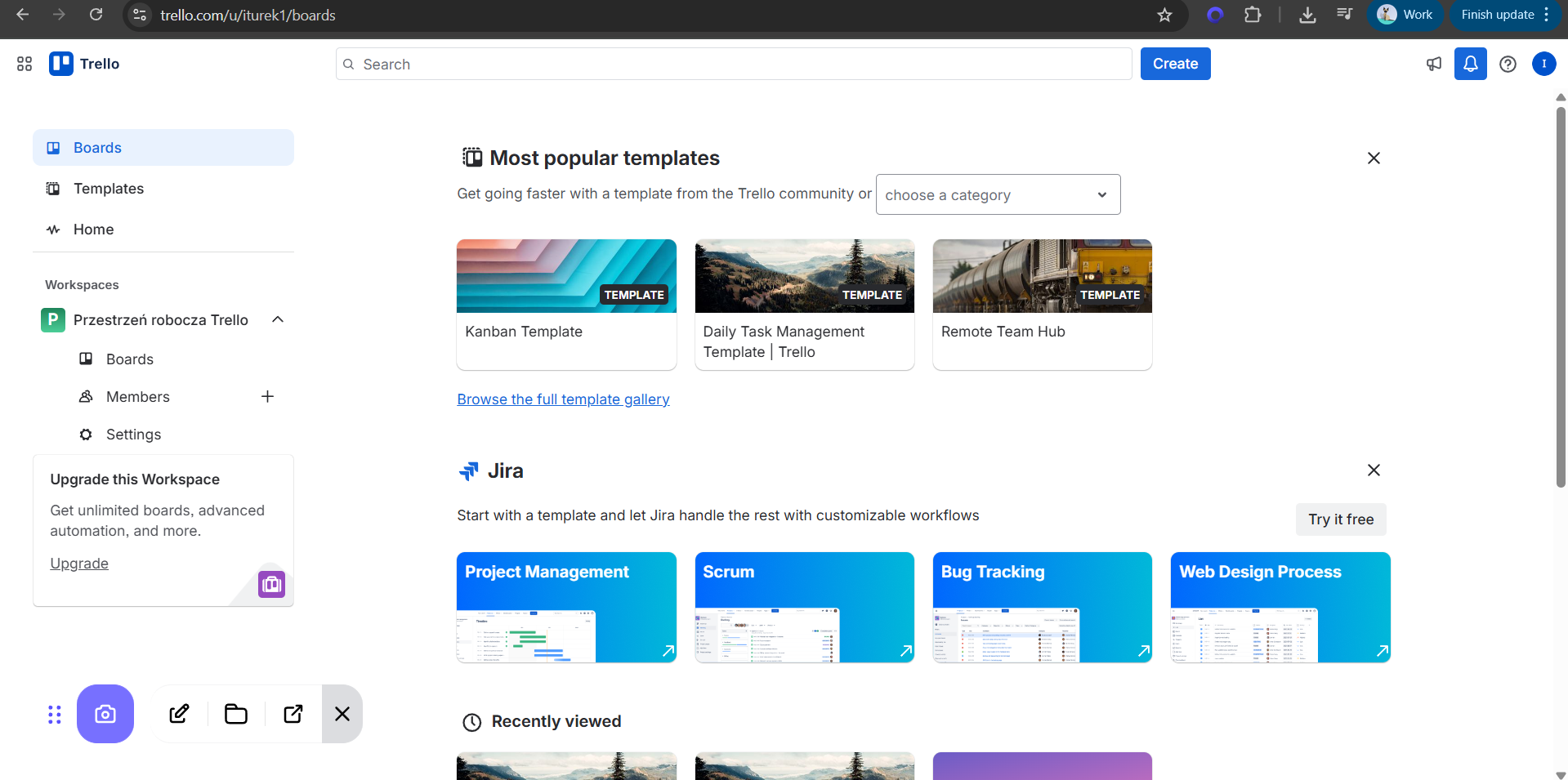
Step 3:
Open the starting page of the application you are modeling. This will be the viewer's entry point. Use Demoboost’s extension to capture this home screen.

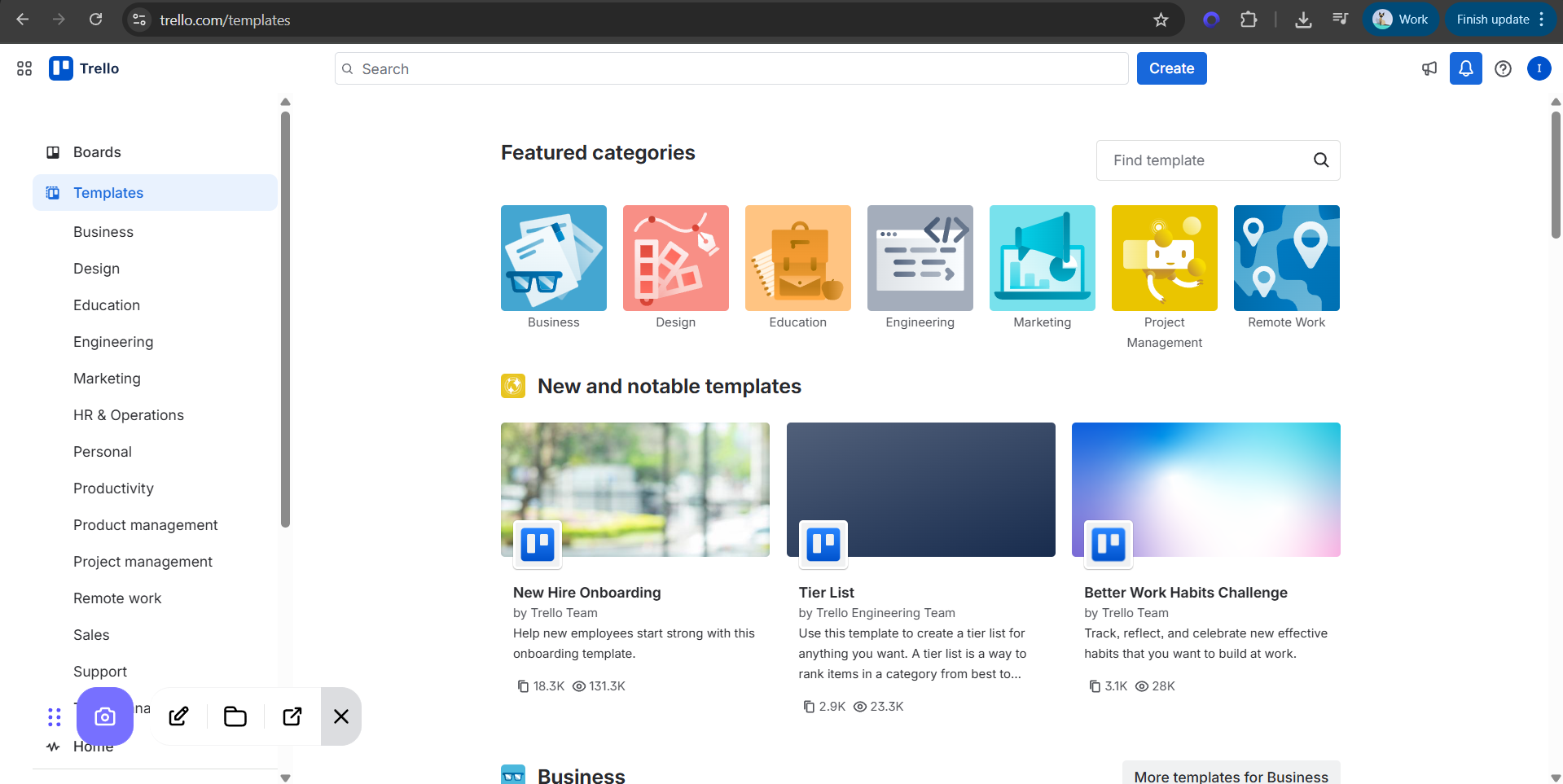
Step 4:
You must now capture every page the user will be able to access from the main navigation menu. Open each side menu item one by one and capture the respective screen. Repeat this action for every menu item you plan to make clickable.

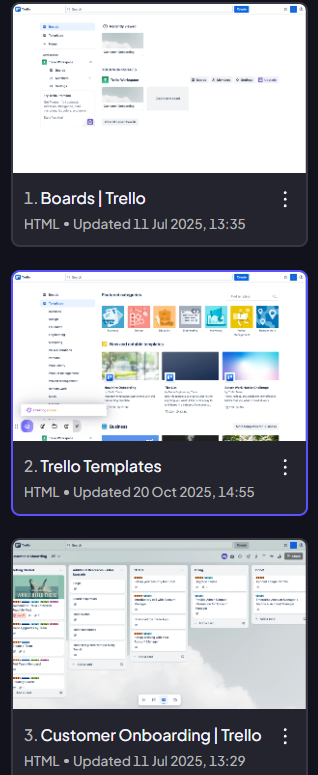
Step 5:
To simplify the linking process later, it is essential to use clear, descriptive names for your captured screens (e.g., "Trello - Templates," "Trello - Onboarding"). You can do this either during the initial capture with the extension or by editing the names directly in the demo editor.

Step 6:
With your screens captured, open the starting screen of your demo in the editor. This is where you will set up all the clickable navigation.

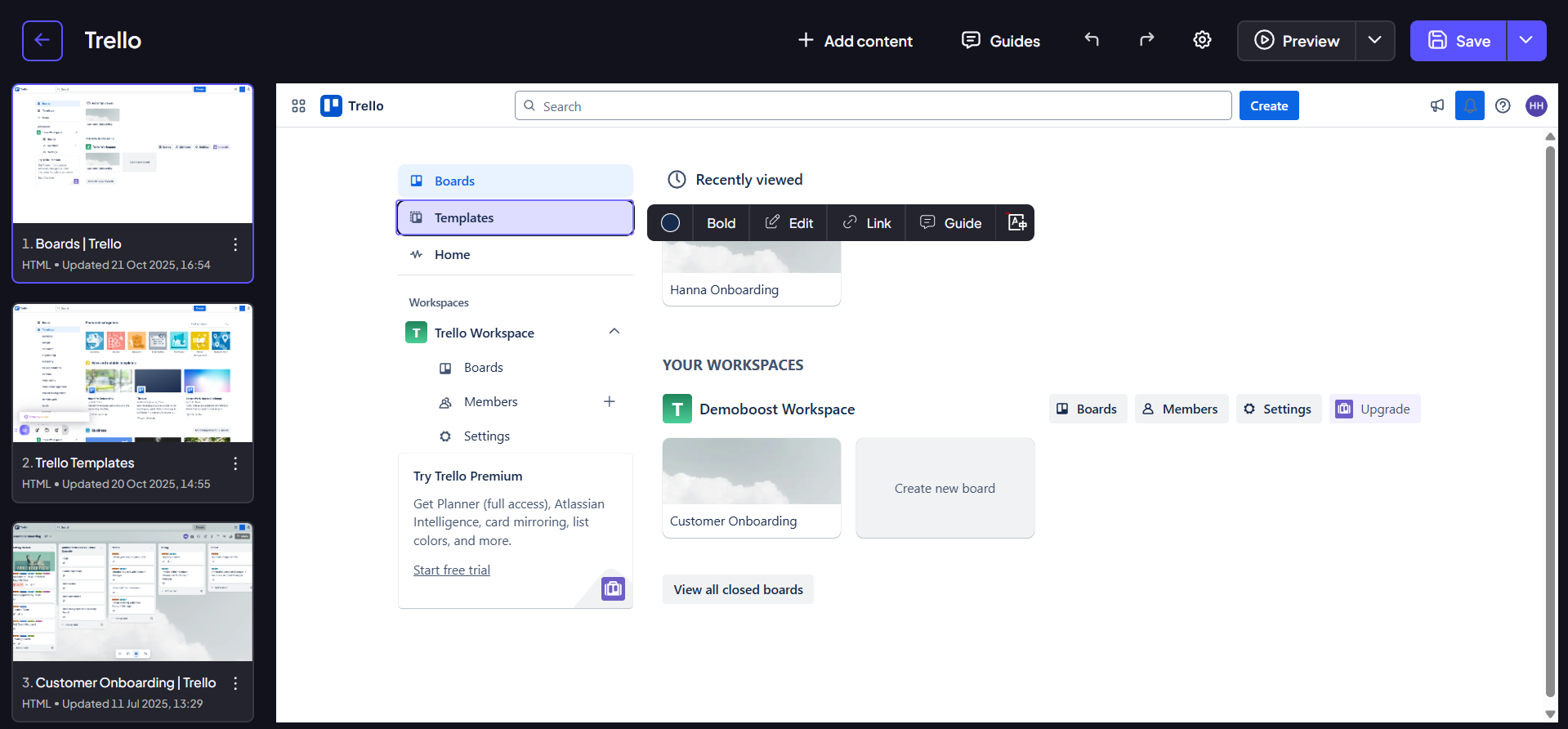
Step 7:
On the screen you are editing, click the first item in the navigation menu that you wish to make interactive. A small floating menu will appear over the element.

Step 8:
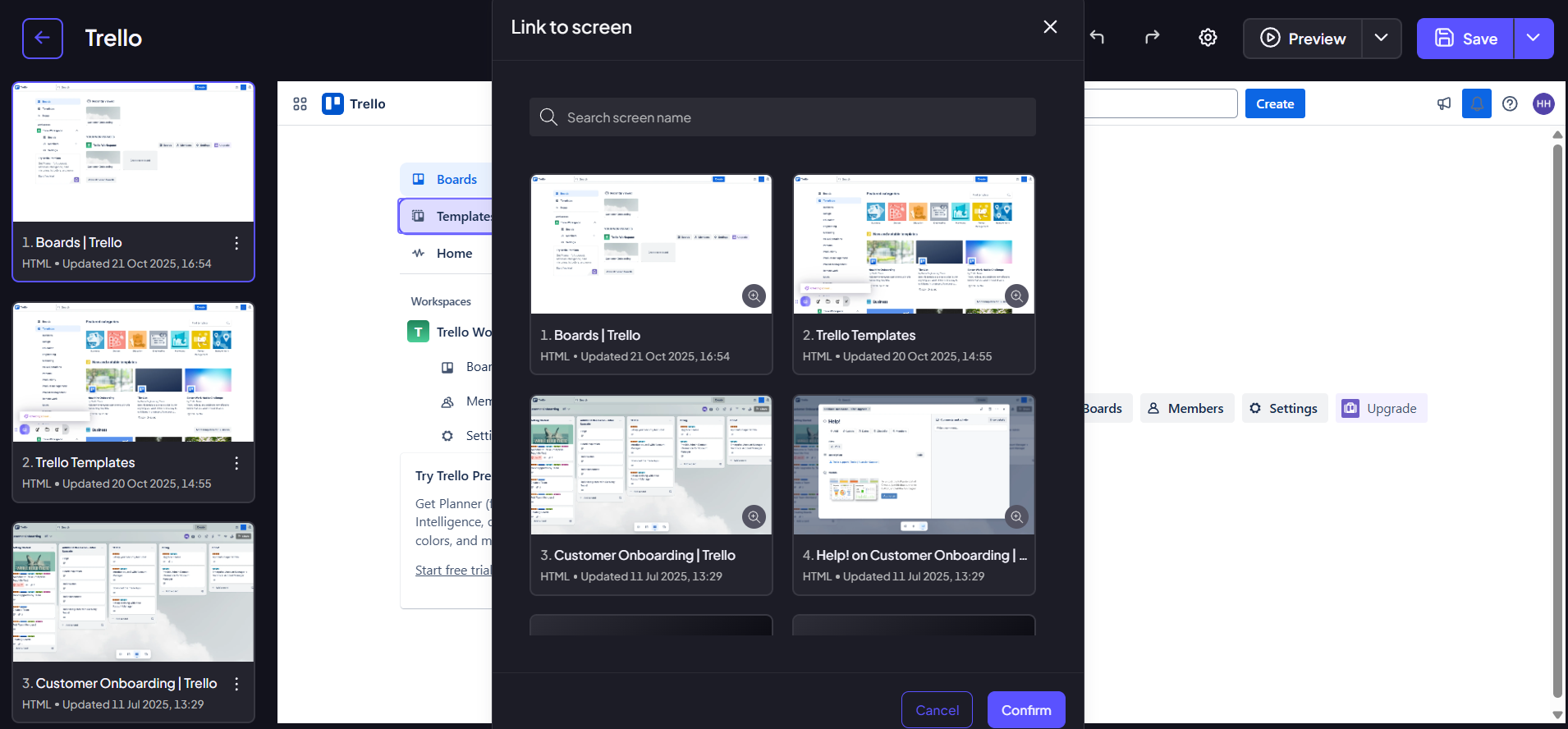
From the floating menu, select the 'Link' option. This action opens the screen picker modal.

Step 9:
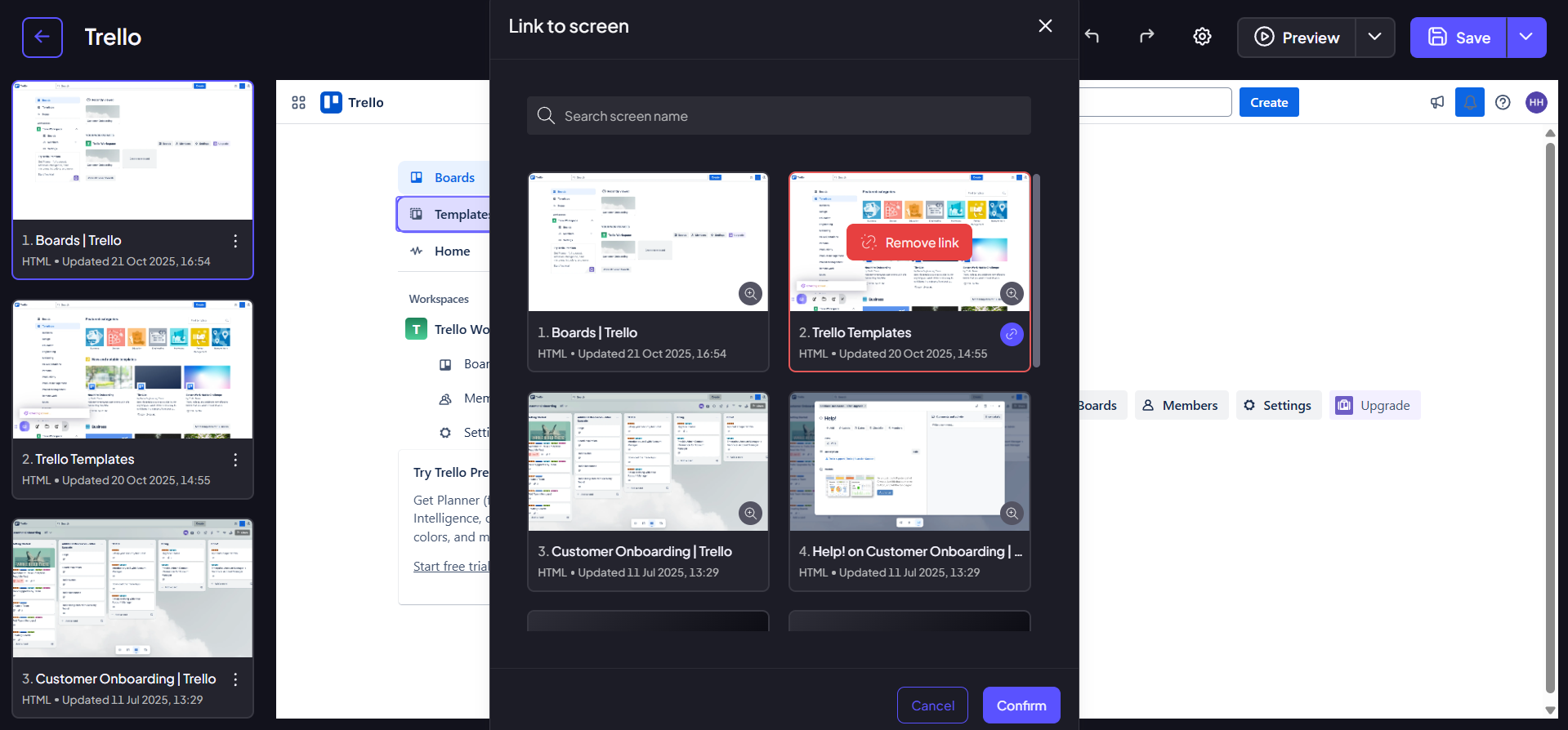
In the screen picker, locate and select the corresponding destination screen that matches the menu item you clicked. Your clear screen names from Step 4 will make this step quick. Click Confirm to confirm the link.

Step 10:
Repeat this linking process for all the remaining menu items on the screen. For large demos, use the 'Ctrl+F' search shortcut within the screen picker to find the correct destination screen by its name.