If this editor looks unfamiliar, you're likely using the previous version.
Access the right documentation by clicking on the button.
This is a short tutorial on editing elements of your screens hidden behind an overlay - via Inspector. It happens often when you’ve captured a certain popup or dropdown in your UI.
Step 1:
Open your demo and choose a screen to edit.

Step 2:
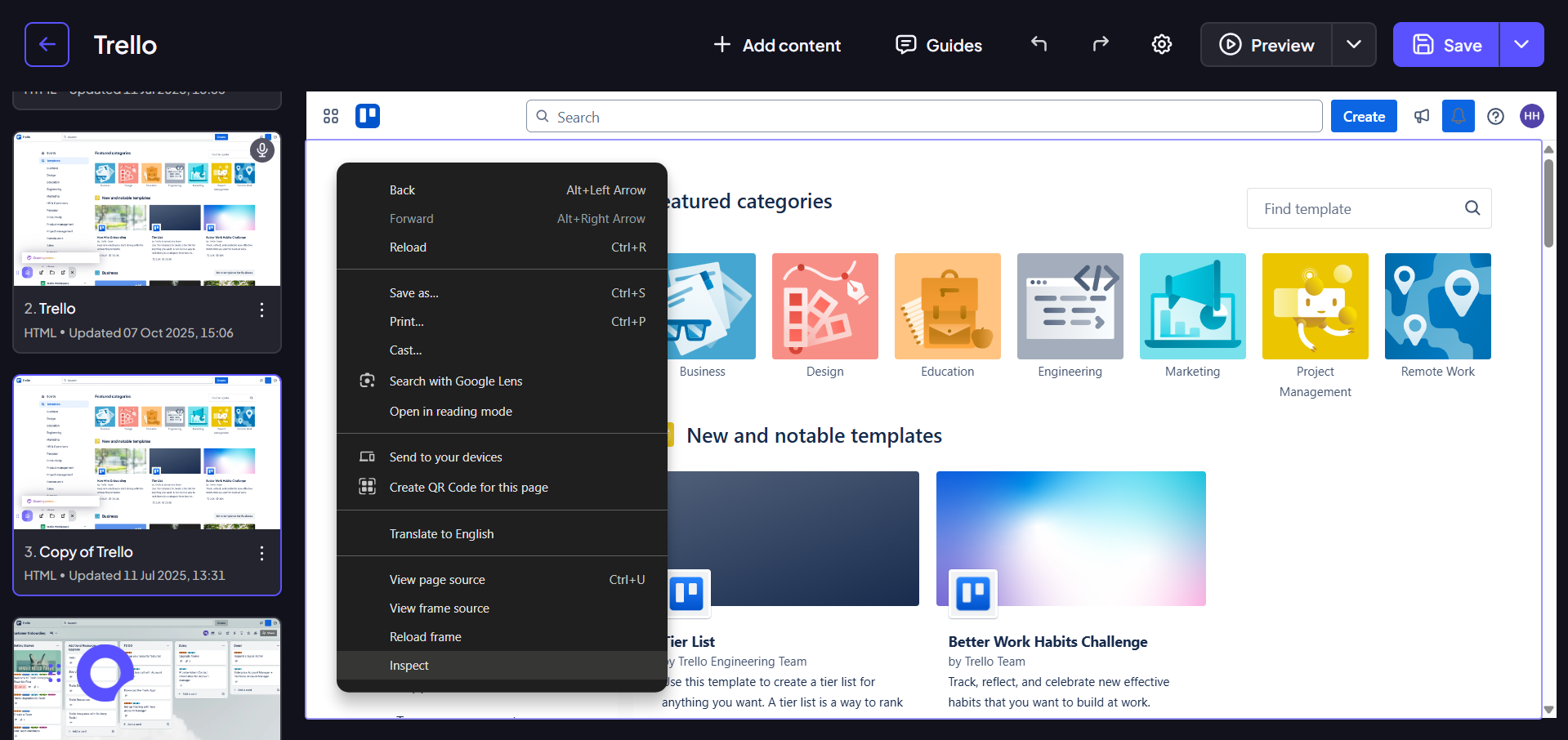
Click "Inspect" outside the overlay element.

This automatically highlights your element.

Step 3:
Add a new line stating display: none to modify the element's display style.

Step 4:
After editing and saving the screen, return to the inspector. There, you should either remove the display: none property or change it to display: block. Finally, save the screen.
