If this editor looks unfamiliar, you're likely using the previous version.
Access the right documentation by clicking on the button.
Effortlessly kickstart your journey with our beginner-friendly guides!
Step 1:
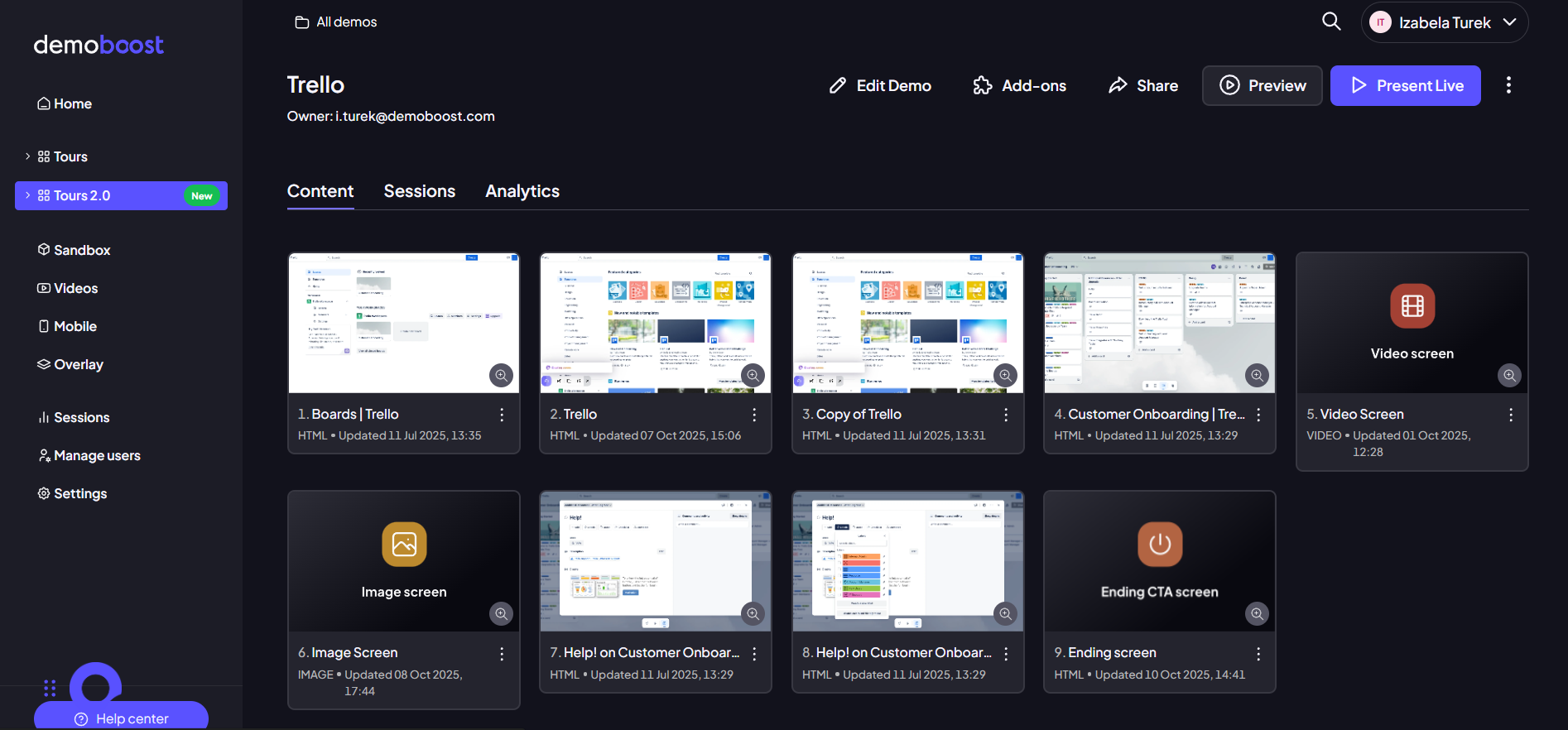
Open a demo and click on a screen to open the editor.

Step 2:
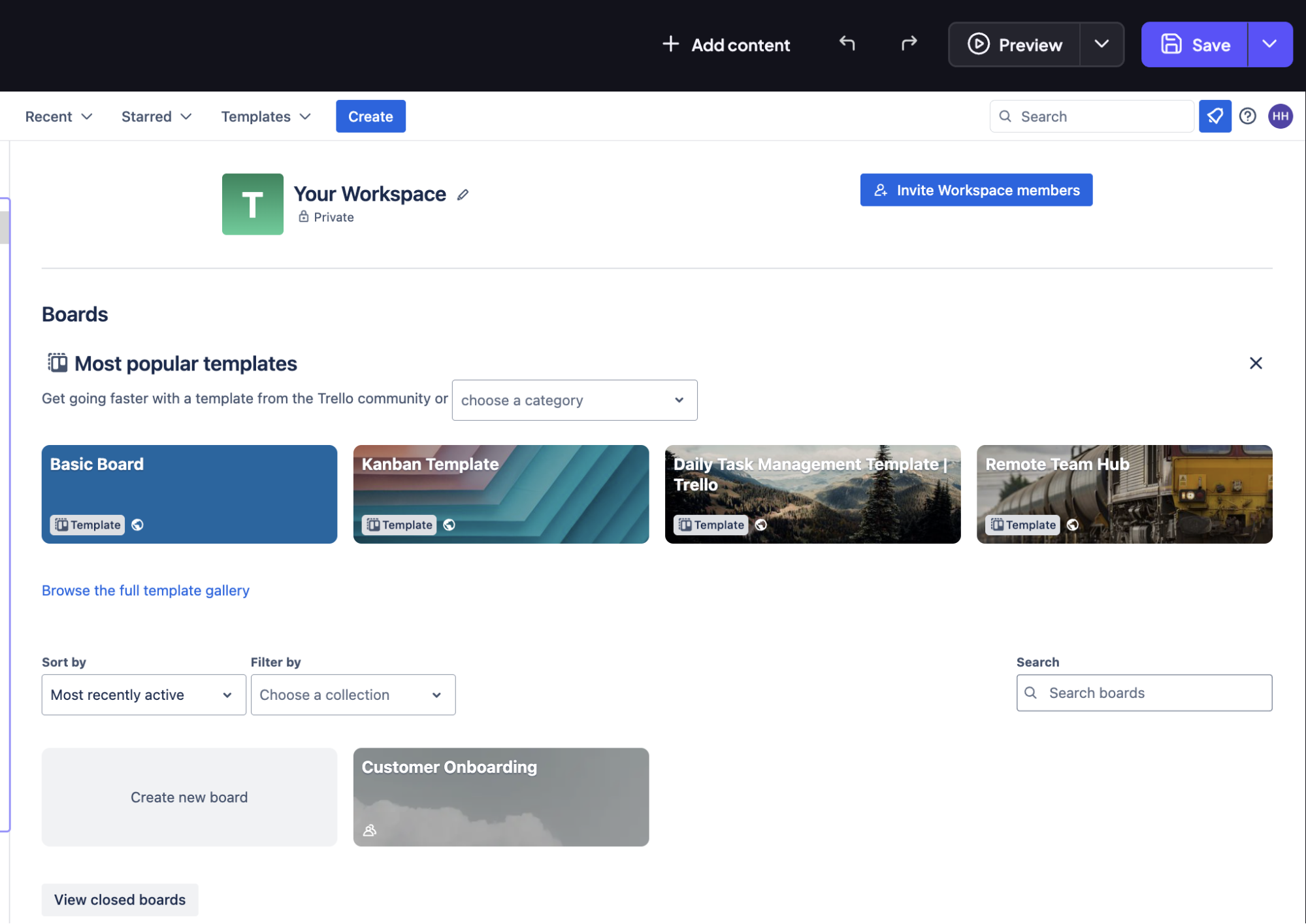
Click ‘Add content’.

Step 3:
Click ‘Video narration’ to start recording yourself and add it to the screen.

Step 4:
Select ‘Record a video’ to start recording.

Step 5:
If you’re happy with the outcome, save the recording.

Step 6:
You can see the recorded video in the bottom right corner. You can also change its position if required.
