If this editor looks unfamiliar, you're likely using the previous version.
Access the right documentation by clicking on the button.
Effortlessly kickstart your journey with our beginner-friendly guides!
Step 1:
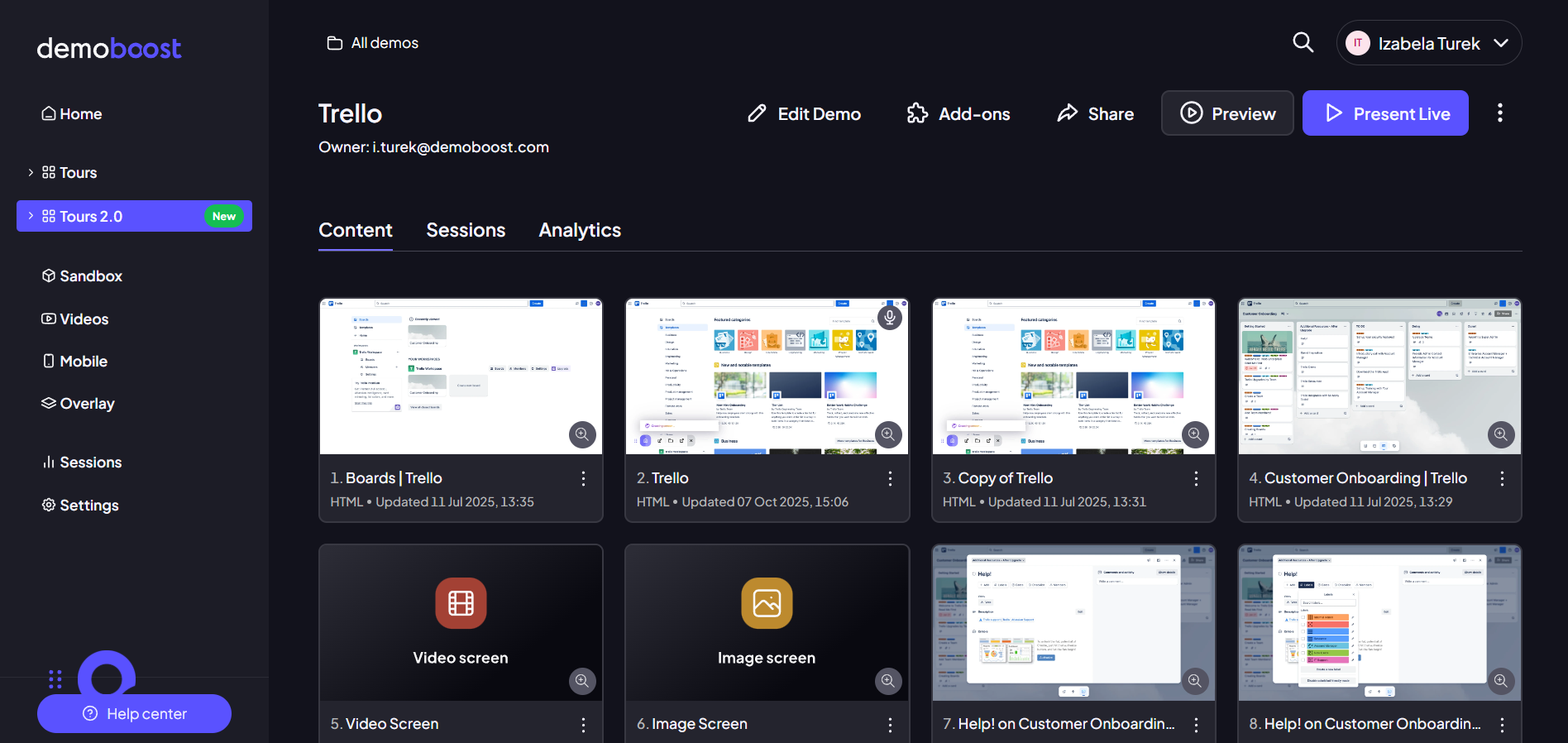
Open a demo and click on a screen to open the editor.

Step 2:
Click the ‘Add content’ button.

Step 3:
From the drop down, select ‘Speaker notes.’

Step 4:
Add the speaker notes here.

Step 5:
The title of the button is now changed to ‘Edit speaker notes.’ Once you’re done, save the speaker notes, and go back to the demo details view by clicking on the arrow in top left corner.

Step 6:
If you’re presenting to a client, click ‘Present Live.’

Step 7:
Click the book icon to view the speaker notes. They’ll open in a new window, so you can continue sharing your screen during the meeting.

Step 8:
This is how your speaker notes will appear.
