Would you like to place a demo on your website so that every visitor can see it? It is possible with Demoboost! We generate ready-to-use code that you can embed in the source code of your website.
You will need a basic understanding of HTML to implement it.
Effortlessly kickstart your journey with our beginner-friendly guides!
To embed a demo in a website, below are the steps need to follow:
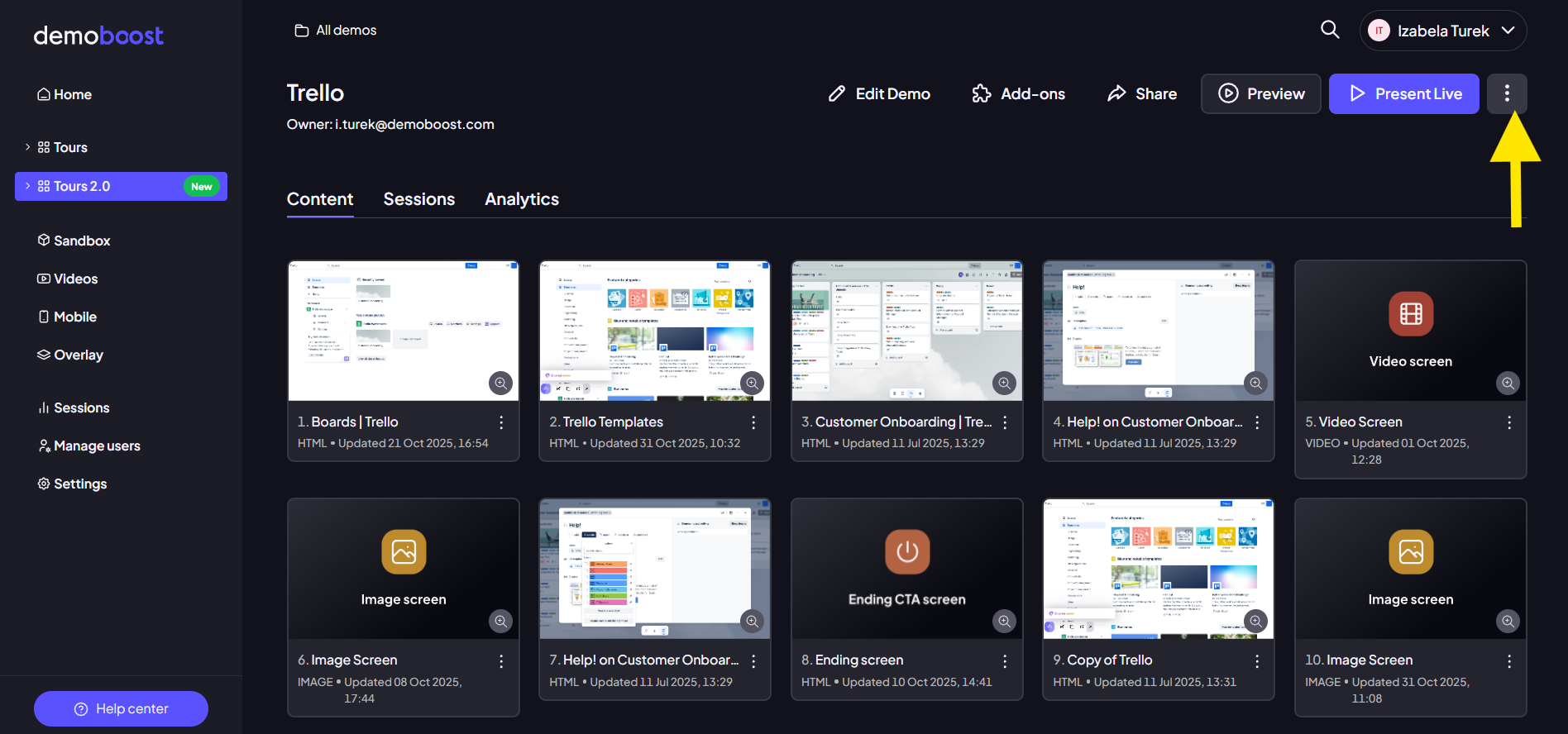
Step 1: From the Demos page, open up the demo you'd like to embed
Step 2: Once you are on the demo's details screen, look for the three dots icon. Click it to open the actions menu.

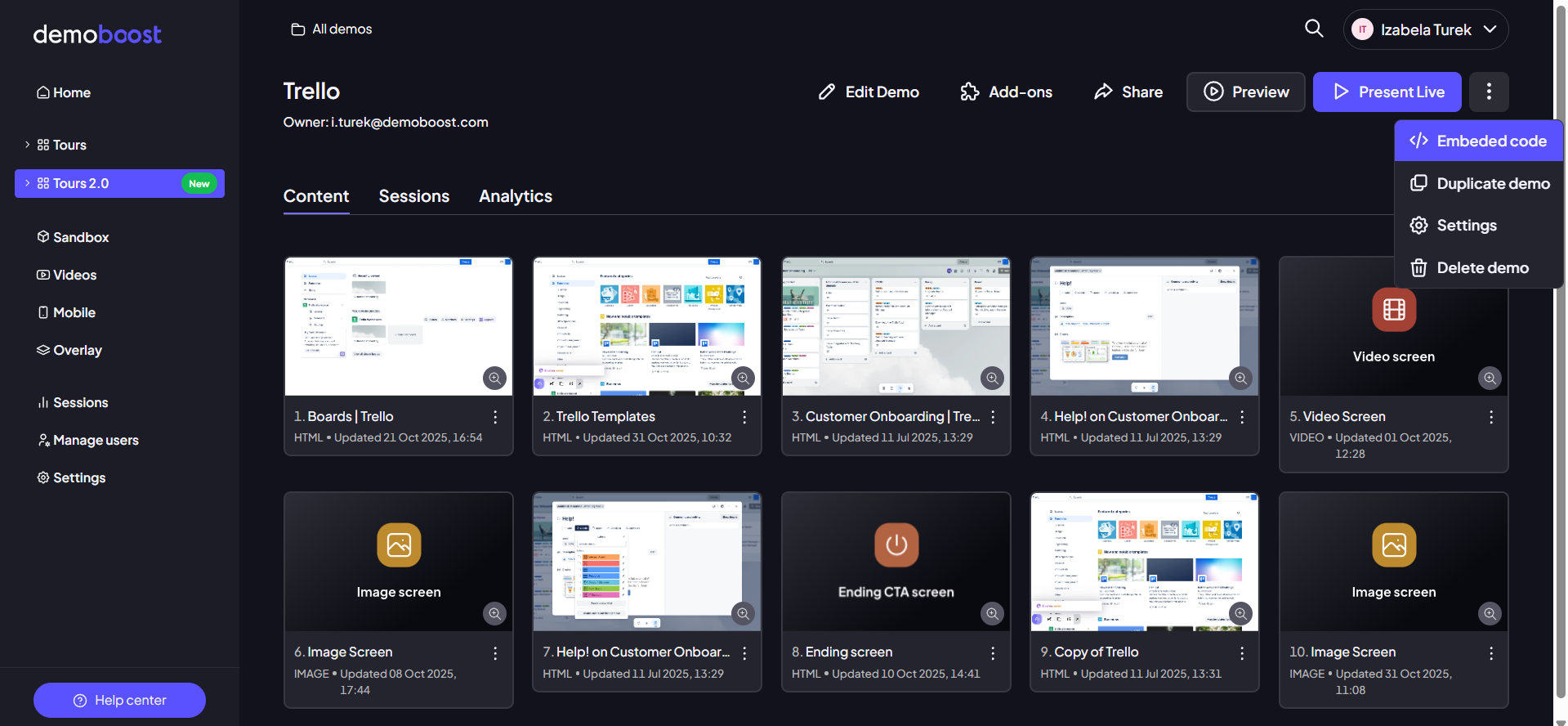
Step 3: From the dropdown list that appears, choose the "Embeded code" option.

Step 4: A modal will appear containing the iframe code necessary for embedding. Click the copy button to copy the embed code to your clipboard.

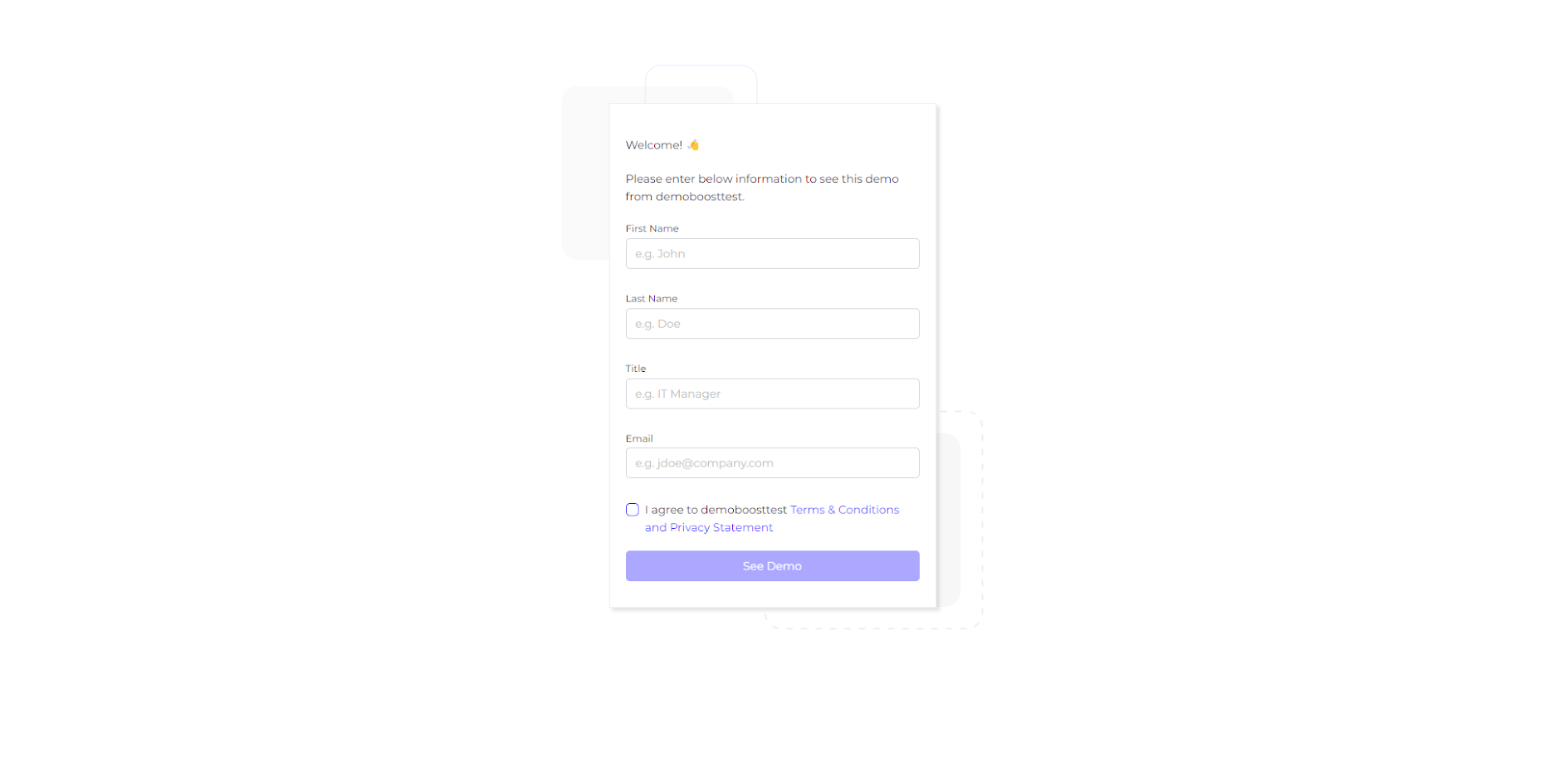
Step 5: Modify the embed code by adding some styles - otherwise, the embedded demo will be tiny

- For a basic modification, add the following attribute to the iframe code:
style="width:100%; height:100%; border:none;"
So,
<iframe src="https://app.demoboost.com/demo/lmrhumi5"></iframe>
becomes
<iframe src="https://app.demoboost.com/demo/lmrhumi5" style="width:100%; height:100%; border:none;"></iframe>
Step 6: Add the modified code to the website's code.

- The embedded demo inherits the On-Demand demo settings. For more information, visit the guides about presentation settings & demo sharing